ドロップダウンスクリプトコンポーネント
ドロップダウン リストを使用すると、エージェントはリストから 1 つの選択肢を選択できます。非アクティブなドロップダウン リストには、最後に選択された値、またはバインドされている変数の既定値が表示されます。
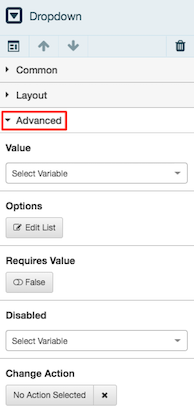
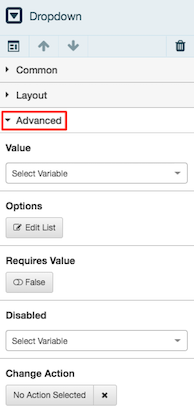
- コンポーネントツールバーから、落ちる。
- 展開する 高度な プロパティグループ
- から価値設定では、文字列変数を選択します。 注意: 実行時に、この変数はエージェントの選択肢を保存します。
- エージェントが選択できる選択肢を定義するには、「オプション」の下でクリックします。リストを編集。その編集リストが表示され、ドロップダウンからリスト項目を追加、編集、並べ替え、または削除するためのツールが提供されます。
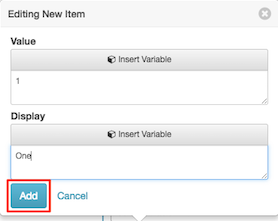
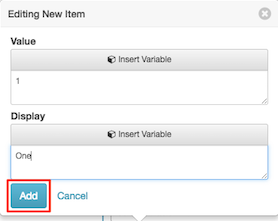
- クリック 新しいアイテムを追加。
- 下価値、この項目が選択されたときに変数に格納する一意の値を入力します。ヒント:ドロップダウン項目の値とラベルには、補間された変数または通常のテキストを含めることができます。詳細については、変数値を表示するには中括弧を使用しますそして組み込み変数。
- Display に、エージェントが選択する選択肢として表示されるテキストを入力します。
- [追加] をクリックします。
- 他の項目を追加する場合は、手順4 から 8 を繰り返してください。
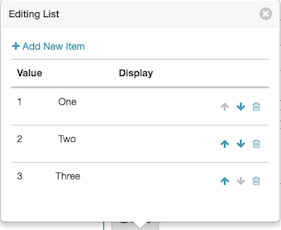
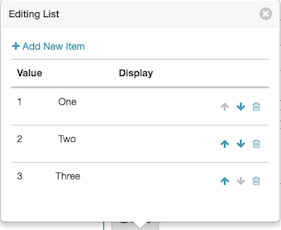
- リストの項目の順番を変えるには、上向き矢印または下向き矢印を使用します。
- 終了したら、リストを閉じます。実行時には、ドロップダウンリストにこれらの選択肢が表示されます。以前に値が選択されている場合は、その値がチェック ボックスで示されます。
- エージェントが選択できる動的なドロップダウンリストを定義するには、オプションメニューをクリックして選択変数。
- の中で価値観リストドロップダウンリストから変数を選択するか、新しい変数を作成します。
- (オプション) このドロップダウンから項目が選択されたときに実行するアクションを選択します。
- コンポーネント プロパティの [アクションの変更] の下にある [アクションが選択されていません] をクリックします。
- このコンポーネントの他のプロパティを設定します。
一般
値は、選択した変数にコンポーネントをバインドします。 例えば、テキスト入力コンポーネントを変数にバインドすると、入力ボックスには常にその変数の値が表示され、指定したプレースホルダー テキストは無視されます。 変数はユーザーが入力したテキストで自動的に更新されます。ただし、検証処理の対象となります。
その他のコントロール、ラジオボタンなど、選択した値テキスト設定で値を使用します。 {"error" :{"code" :400000,"message" :"One of the request inputs is not valid."}} これにより、各ラジオ ボタンは同じ変数に別の値を割り当てることができます。
カレンダコントロールが変数にバインドされている場合、その値はコントロールによって選択された日付に設定されます。 変数は視覚コントロールの値をプリセットしたり、コントロールにより設定できるため、バインドは頻繁に使用される強力な方法です。
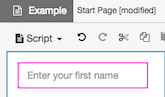
プレースホルダテキストはユーザーにヒントを表示します。

テキスト入力の場合、ユーザーが入力を入力するまでプレースホルダーテキストが表示されます。 ユーザーが入力ボックスの内容を消去すると、プレースホルダーのテキストが再表示されます。

ドロップダウンの場合、プレースホルダテキストはユーザーに選択を促します。
![]()
ユーザーがアイテムを選択した後にプレースホルダーが置き換えられます。
![]()
このプロパティはドロップダウンコンポーネントにのみ適用されます。 このプロパティにより、ドロップダウンでリスト項目を追加または削除できます。
-
デフォルトでは、ドロップダウンにアイテムはありません。 ユーザーが選択する選択肢を追加するには、 高度な プロパティグループ

-
クリック リストを編集 [オプション]の下にあります。
-
クリック 新しいアイテムを追加。
-
各項目に対して、表示するテキストと戻り値を設定します。

-
セット 値 一意の文字列または数字に。 項目が選択されると、値にはユーザーが選択した項目が示されます。 オプションで値は変数によって割り当てることができます。
-
セット 表示 ユーザーがドロップリストで選択できるテキスト。 オプションで表示テキストは変数によって割り当てることができます。
-
-
クリック 追加する アイテムを保存します。
-
の 編集リスト popoverは追加されたアイテムをまとめます。 上向き矢印または下向き矢印をクリックして項目の順番を変えたり、ゴミ箱のアイコンをクリックして項目を削除したり、ドロップダウンに別のリスト項目を追加することができます。

-
クリック 新しいアイテムを追加 アイテムを追加する
-
終了したら、クローズボックスをクリックしてポップオーバーを閉じます。
ユーザーが値を入力または選択する必要があるかどうかを決定します。 デフォルトはFalseで、これはユーザーとの対話が任意であることを意味します。
ユーザインタフェースは、ユーザ入力がオプションであるかどうかを視覚的に示します。
オプションの入力は、コンポーネントの下のラベルで示されます。

レイアウト
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
| 設定 | 説明 |
|---|---|
 |
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 |
|
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。 2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。 たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。 |
|
| 固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 |
サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
| 設定 | 説明 |
|---|---|
| 自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 | |
| 固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 | |
|
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。 2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。 たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。 |
親コンテナを基準にして、コンポーネントを左、右、または中央に揃えます。
Auto Sizing。これを修正するには、親コンテナの高さをStretchまたは固定の高さにPixels。| 設定 | 例 |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
余白は、境界線の周囲の上下左右の間隔を設定します。

-
必要に応じて一度にすべてのマージン値を更新するには、を押します。 すべて設定 プロパティパネルの[余白]ボタンをクリックします。

-
余白の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して、余白を増減します。 もし すべて設定 を選択した場合、変更はすべての余白に適用されます。

コンポーネントは新しいマージン設定を使用してすぐに再配置されます。
ブール(TrueまたはFalse)変数の値に基づいてコンポーネントの表示/非表示を設定します。
- クリックレイアウトプロパティ グループ。
- 「表示」の下でクリック変数を選択。
- 変数を選択するか、オプションで新しいYes / No変数を作成してから、その新しい変数を 見える 財産。
実行時には、変数の値がTrueのときにコンポーネントが表示されます。 逆に、変数の値が 偽。
詳細
値は、選択した変数にコンポーネントをバインドします。 例えば、テキスト入力コンポーネントを変数にバインドすると、入力ボックスには常にその変数の値が表示され、指定したプレースホルダー テキストは無視されます。 変数はユーザーが入力したテキストで自動的に更新されます。ただし、検証処理の対象となります。
その他のコントロール、ラジオボタンなど、選択した値テキスト設定で値を使用します。 {"error" :{"code" :400000,"message" :"One of the request inputs is not valid."}} これにより、各ラジオ ボタンは同じ変数に別の値を割り当てることができます。
カレンダコントロールが変数にバインドされている場合、その値はコントロールによって選択された日付に設定されます。 変数は視覚コントロールの値をプリセットしたり、コントロールにより設定できるため、バインドは頻繁に使用される強力な方法です。
このプロパティはドロップダウンコンポーネントにのみ適用されます。 このプロパティにより、ドロップダウンでリスト項目を追加または削除できます。
-
デフォルトでは、ドロップダウンにアイテムはありません。 ユーザーが選択する選択肢を追加するには、 高度な プロパティグループ

-
クリック リストを編集 [オプション]の下にあります。
-
クリック 新しいアイテムを追加。
-
各項目に対して、表示するテキストと戻り値を設定します。

-
セット 値 一意の文字列または数字に。 項目が選択されると、値にはユーザーが選択した項目が示されます。 オプションで値は変数によって割り当てることができます。
-
セット 表示 ユーザーがドロップリストで選択できるテキスト。 オプションで表示テキストは変数によって割り当てることができます。
-
-
クリック 追加する アイテムを保存します。
-
の 編集リスト popoverは追加されたアイテムをまとめます。 上向き矢印または下向き矢印をクリックして項目の順番を変えたり、ゴミ箱のアイコンをクリックして項目を削除したり、ドロップダウンに別のリスト項目を追加することができます。

-
クリック 新しいアイテムを追加 アイテムを追加する
-
終了したら、クローズボックスをクリックしてポップオーバーを閉じます。
ユーザーが値を入力または選択する必要があるかどうかを決定します。 デフォルトはFalseで、これはユーザーとの対話が任意であることを意味します。
ユーザインタフェースは、ユーザ入力がオプションであるかどうかを視覚的に示します。
オプションの入力は、コンポーネントの下のラベルで示されます。

すべてのコンポーネントはデフォルトで有効になっています。 無効にしたプロパティは、True/False 変数をコンポーネントにバインドし、変数の実行時の値に基づいて無効または有効にします。
-
-
True/False 変数を作成するには、[ 変数 ] タブ。
-
Add をクリックして、変数を追加します。

-
選択 True/False データ型として。

-
名前 ボックスに、説明的な名前を入力します。

-
既定値を設定する True または False.
-
この変数がTrueの場合、そのコンポーネントは無効となる。
-
この変数が False の場合、そのコンポーネントは有効である。
-
- 変数を保存するには、Apply をクリックします。
-
無効にしたプロパティに変数を割り当てます。 以下に 無効クリック 変数の選択.

-
True/False 変数を選択します。

-
の 変更アクション このコンポーネントの状態または値が変更されたときに実行されるアクションを設定することができます。
Scripterアクション、Outboundアクション、またはカスタムアクションを選択できます。 アウトバウンド アクションは、アウトバウンド プロパティが有効になっていない限り、利用できません。

