動的スクリプト変数
動的変数は、ステートメントと論理式を実行することによって独自の値を計算します。 動的変数は、変数自身を計算または演算の結果に割り当てます。 動的変数型は、動的文字列、動的番号、および動的True / False(ブール値)です。

ユーザーインターフェイスでは、動的変数は他の変数タイプと区別するために稲妻の記号で示されています。 動的変数の値は、JavaScriptに似たステートメントの結果です。これには、選択したMath.js式と 追加機能 Genesysによって開発されました。 見る 算術演算子と関数、 MathJSのウェブサイト、そして 動的変数で使用できる追加機能。 動的変数の論理式は、他の変数の状態を評価することができます。
動的変数型ごとに式を埋め込むことができます。 これらのステートメントは、可能性のある他の変数に基づいて、変数の値を定義します。 結果動的変数の型と一致する必要があります。 たとえば、動的文字列内のコードは、文字列値に評価する必要があります。
math.add(1,3),それを変換するadd(1,3)動的変数で。あるいは、MathJSドキュメントのサンプルコードが次のようなものだったとします。math.fraction(numerator, denominator) 、同等の動的数値変数はfraction(numerator, denominator)一部。動的変数への代入に関しては、明示的には行わないでください。最後に評価された値が動的変数に割り当てられます。 たとえば、動的変数としてこれらの式を入力します。
x = 5; y = x + 2; x
3つの式すべてがトップダウンの順序で評価されます。 最後の式の値は、動的変数に割り当てられます。 この例では、x は、動的変数に割り当てられている 5 の値を持ちます。
例1 動的な数値を使用して、フォームでユーザーの入力値を計算する
この例では、動的数値変数はフォームに入力された複数の値の結果を計算します。

デザインモードでは、入力ボックスの垂直方向のスタックがユーザー入力を促します。

プレビューモードまたは実行時に、フォームに入力された値は、dNum_TestNum変数に代入し、結果を表示します。
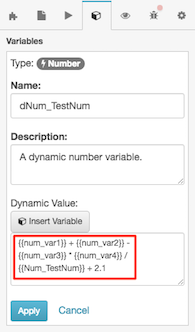
そのdNum_TestNum変数には、この計算を実行する数式が含まれています。
{{num_var1}} + {{num_var2}} - {{num_var3}} * {{num_var4}} / {{Num_TestNum}} + 2.1

上記の値の場合、計算は次のようになります。
10 + 10 - 4 * 2 / 2 + 2.1
計算が使用する変数の1つが変更されるたびに計算が実行されます。
示されている例では、dNum_TestNum 18.1です。
例2 数値変数が一致するかどうかを判断するには、動的True / False(ブール値)を使用します。
この例では、動的なブール変数はtrue数値入力が一致するかfalse一致しない場合は。

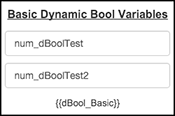
デザイン モードで、ページは、数字の変数に保存されている値を持つ 2 つの数字入力を示しています。 動的ブール値のコードはこれらの値が等しいかどうかを比較します。

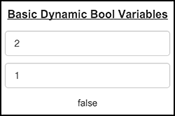
プレビューモードまたは実行時に、フォームに入力された値が等しいかどうか比較されます。

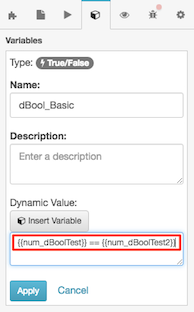
の式はdBool_Basicは:
{{num_dBoolTest}} == {{num_dBoolTest2}}
表示されている値については、dBool_Basicはfalse2は1と等しくないからです。
どちらかの入力変数の値が変わるたびに結果が計算されます。
例3 文字列操作の概要
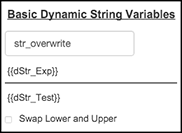
次の2つの例では、動的文字列変数はユーザー入力を解析して書き換えます。の表現dStr_Exp変数はユーザーが入力したテキストを「これは楽しい」に書き換えます。表現dStr_Testチェックボックスの状態が変わると大文字と小文字が反転します。

ユーザーが入力したテキストは、str_overwrite 。その下には動的変数がありますdStr_Expこの式を実行します:
slice("This is fun.", 0 ,length({{str_overwrite}}))
プレビュー モードまたは実行時に、入力されたテキストは言い換えられます。文字列は、str_overwrite変更。

大文字と小文字を入れ替えるチェックボックスは、dStr_Test 。その式は次のとおりです。
ifElse({{bool_swapLowerUpper}} == false, lower(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + upper(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)), upper(slice({{str_HELLO worlds}}, 0, length({{str_HELLO worlds}})-6)) + " " + lower(slice({{str_HELLO worlds}}, length({{str_HELLO worlds}})-6)))
チェックボックスをオンにすると、文字列の大文字と小文字が区別されます。
例4. 正規表現を使って文字列と数値を検証する
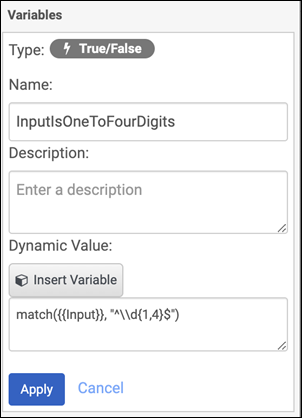
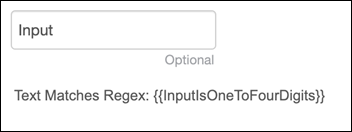
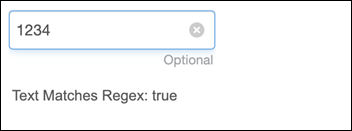
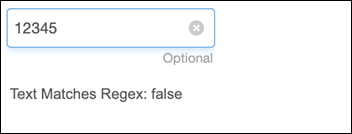
この例では、動的なブール変数はtrue入力された文字列が指定された正規表現と一致する場合:

ここで使用される正規表現は^\\d{1,4}$:– コアとなる正規表現は\d{1,4}(1桁から4桁の数字):JavaScript文字列なのでスラッシュが2つ(エスケープ)され、^ そして$パターンを文字列全体に適用します。デフォルトでは部分一致が許可されるため、この折り返しがない場合、部分一致「1234」のため 12345 は合格します。



正規表現とそのデバッグの詳細については、Regexr を参照してください。

