リンクスクリプトコンポーネント
リンク コンポーネントは、テキストのハイパーリンクを追加してアクションを引き起こします。
-
クリック リンク コンポーネントツールバーのアイコン。

-
コンポーネントに表示するテキストを入力します。 これは、リンクのアクションを実行するためにユーザーがクリックするテキストです。

-
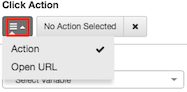
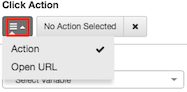
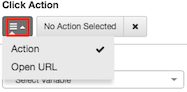
メニューを使用して、アクションがURLを開くかアクションを開くかを選択します。

を選択した場合 URL、url を入力するか、URL を含む文字列変数を選択するように求められます。 URL には http または https プロトコルを使用できます。

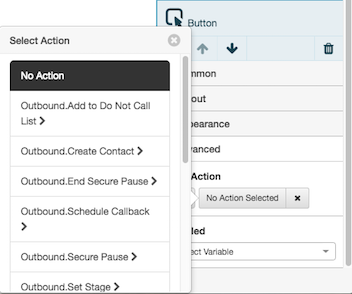
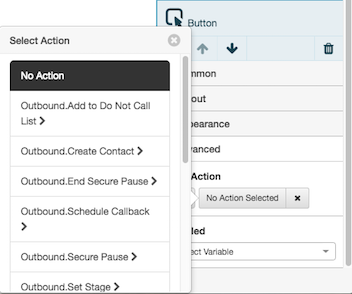
を選択した場合 アクション、スクリプターアクション、アウトバウンドアクション、またはカスタムアクションの選択を求めるプロンプトが表示されます。 選択することもでき 操作なし 以前に選択したアクションの割り当てを解除する。
-
クリック アクションが選択されていません クリックアクションをリンクに割り当てます。
-
このコンポーネントのその他のプロパティを設定します。
一般
ボタン、リンク、またはイメージがクリックされたときに実行するアクションを選択します。

メニューを使用して、アクションが URL またはアクションを開くかどうかを選択します。

を選択した場合 URL、url を入力するか、URL を含む文字列変数を選択するように求められます。 URL は HTTP または HTTPS プロトコルを使用できます。

を選択した場合 アクション、スクリプターアクション、アウトバウンドアクション、またはカスタムアクションの選択を求めるプロンプトが表示されます。 選択することもでき 操作なし 以前に選択したアクションの割り当てを解除する。

フォント設定はテキストの外観を変更します。 フォント フェイスとサイズを変更します。 太字、斜体、下線を組み合わせて適用します。 囲まれているコンテナー内のテキストを両端揃えにします。
アイテム 説明 
選択可能なフォントのリストを表示します。 次に、コントロールのすべてのテキストを選択したタイプフェイスに設定します。 
フォントサイズを選択したポイント数に設定します。 
コンポーネント内のテキストに太字の太さを適用します。 
コンポーネント内のテキストに斜体のフォントスタイルを適用します。 
コンポーネント内のテキストに下線を引きます。 
親コンテナに対してコンポーネントを左寄せにします。 
親コンテナに対してコンポーネントを中央揃えにします。 
親コンテナに対してコンポーネントを右寄せにします。 ハイパーリンクには、色を割り当てることができる2つのプロパティがあります。 テキストの色とホバー色。 いずれのプロパティもデフォルトの色、一般的に使用される色、または文字列変数に格納されている色に設定できます。

-
既定: 既定の色を割り当てます。
-
色: 一般的な色のパレットから選択するか、RGB 値を入力するか、またはカラーピッカーを新しいスペクトラム位置に移動することによって、独自のカラーを選択することができます。 テキストと背景の色の設定は、外観パネル。 このプロパティ パネルは、カラー機能を持つコンポーネントでのみ使用できます。
クリック 選択 現在の選択を割り当てます。
-
変数: 文字列変数に格納されている色を割り当てます。 例えば、濃青色を割り当てるには、以下の手順を実行します。
-
クリックし、 変数 ] タブ。
-
クリック + 変数を追加します。

-
選択 文字列 新しい変数が格納する値の型として。
-
名前ボックスにわかりやすい名前を入力します。
-
設定 デフォルトの開拓E 0000FF または #0000FF するには-ダークブルーの16進数コードです。

- 適用するをクリックします。
-
このカラープロパティに変数を割り当てます。

-
レイアウト
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。

固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 
固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。
親コンテナを基準にして、コンポーネントを左、右、または中央に揃えます。
ヒント:親コンテナの高さ設定がAuto Sizing。これを修正するには、親コンテナの高さをStretchまたは固定の高さにPixels。設定 例 











余白は、境界線の周囲の上下左右の間隔を設定します。

-
必要に応じて一度にすべてのマージン値を更新するには、を押します。 すべて設定 プロパティパネルの[余白]ボタンをクリックします。

-
余白の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して、余白を増減します。 もし すべて設定 を選択した場合、変更はすべての余白に適用されます。

コンポーネントは新しいマージン設定を使用してすぐに再配置されます。
ブール型 (True または False) 変数または式の値に基づいてコンポーネントの可視性を設定します。
変数に基づいて Visible プロパティを設定するには:
- クリックレイアウトプロパティ グループ。
- 「表示」の下でクリック変数を選択。
- 変数を選択するか、オプションで新しいYes / No変数を作成してから、その新しい変数を 見える 財産。
- 実行時には、変数の値がTrueのときにコンポーネントが表示されます。 逆に、変数の値が 偽。
式に基づいて Visible プロパティを設定するには:
- クリックレイアウトプロパティ グループ。
- 「表示」の下で、真偽表現。
- [変数の挿入] ボックスに式を入力します。
実行時に、式が True の場合にコンポーネントが表示されます。式が間違い。
表示
フォント設定はテキストの外観を変更します。 フォント フェイスとサイズを変更します。 太字、斜体、下線を組み合わせて適用します。 囲まれているコンテナー内のテキストを両端揃えにします。
アイテム 説明 
選択可能なフォントのリストを表示します。 次に、コントロールのすべてのテキストを選択したタイプフェイスに設定します。 
フォントサイズを選択したポイント数に設定します。 
コンポーネント内のテキストに太字の太さを適用します。 
コンポーネント内のテキストに斜体のフォントスタイルを適用します。 
コンポーネント内のテキストに下線を引きます。 
親コンテナに対してコンポーネントを左寄せにします。 
親コンテナに対してコンポーネントを中央揃えにします。 
親コンテナに対してコンポーネントを右寄せにします。 ハイパーリンクには、色を割り当てることができる2つのプロパティがあります。 テキストの色とホバー色。 いずれのプロパティもデフォルトの色、一般的に使用される色、または文字列変数に格納されている色に設定できます。

-
既定: 既定の色を割り当てます。
-
色: 一般的な色のパレットから選択するか、RGB 値を入力するか、またはカラーピッカーを新しいスペクトラム位置に移動することによって、独自のカラーを選択することができます。 テキストと背景の色の設定は、外観パネル。 このプロパティ パネルは、カラー機能を持つコンポーネントでのみ使用できます。
クリック 選択 現在の選択を割り当てます。
-
変数: 文字列変数に格納されている色を割り当てます。 例えば、濃青色を割り当てるには、以下の手順を実行します。
-
クリックし、 変数 ] タブ。
-
クリック + 変数を追加します。

-
選択 文字列 新しい変数が格納する値の型として。
-
名前ボックスにわかりやすい名前を入力します。
-
設定 デフォルトの開拓E 0000FF または #0000FF するには-ダークブルーの16進数コードです。

- 適用するをクリックします。
-
このカラープロパティに変数を割り当てます。

-
詳細
ボタン、リンク、またはイメージがクリックされたときに実行するアクションを選択します。

メニューを使用して、アクションが URL またはアクションを開くかどうかを選択します。

を選択した場合 URL、url を入力するか、URL を含む文字列変数を選択するように求められます。 URL は HTTP または HTTPS プロトコルを使用できます。

を選択した場合 アクション、スクリプターアクション、アウトバウンドアクション、またはカスタムアクションの選択を求めるプロンプトが表示されます。 選択することもでき 操作なし 以前に選択したアクションの割り当てを解除する。

-

