スクリプトページからコンポーネントを削除する
前提条件
以下の権限
- Scripter > Script > All
- Scripter > PublishedScript > Add
- Scripter > PublishedScript > View
意図せずに項目を削除しないように、削除する前に選択内容を確認してください。
-
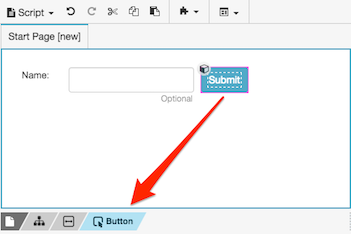
コンポーネントを選択してください。 複数のコンポーネントを削除するには、そのコンポーネントの親コンテナを選択します。
-
選択内容をチェックして、削除するアイテムにのみ適用されるようにしてください。 これを行うには、現在選択されているコンポーネントが名前で識別されているブレッドクラムのインジケータを表示します。 以下の例では、 提出する ボタンが選択されています。 ブレッドクラムは選択をボタンとして識別し、その親コンテナは水平方向のスタックコンテナであることに注意してください。

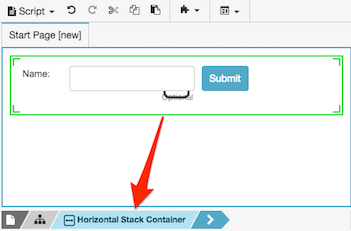
代わりに親コンテナが選択されている場合は、インジケータに「Horizontal Stack Container」と表示されます。 この例では、そのコンテナ内のすべてが削除対象として選択されています。

-
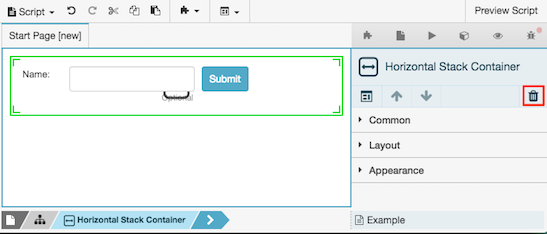
選択を削除するには、 コンポーネントを削除 コンポーネントプロパティのアイコン。

コンポーネントがコンテナの場合は、そのコンポーネントに含まれているすべてのコンポーネントも削除されます。
ヒント: を押さないでください 削除する キー。 クリック コンポーネントを削除 代わりにアイコン。 Chromeなどの最近のブラウザでは、deleteはタブの閲覧履歴の前のページに移動するためのショートカットとして解釈されます。 これはスクリプト エディターを効果的に閉じるため、保存されていない編集が失われます。元に戻すとやり直し
気が変わったら、をクリックしてください。 元に戻す 削除したコンポーネントを復元します。
![図は、[元に戻す] ボタンの場所を示しています](https://help.mypurecloud.com/wp-content/uploads/2016/10/undo-button2.png)
コンポーネントの追加、移動、削除などのコンポーネントレベルの変更を元に戻すことができます。 コンポーネントの色、位置などのプロパティ固有の変更を元に戻すことはできません。 やり直し 元に戻すの逆を実行します。 コンポーネント レベルの変更は復元できますが、プロパティ レベルの変更は元に戻せません。

