テキスト入力スクリプトコンポーネント
テキスト入力コンポーネントはエージェントにテキスト入力を促し、テキストを検証できます。 テキスト入力コンポーネントの値は変数にバインドすることができます。
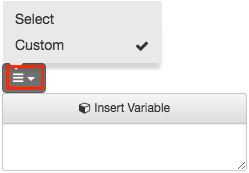
- クリック入力アイコンコンポーネント ツールバーで。
-
プロパティパネルで、 プレースホルダー リーダーに入力する内容を指示するプロンプトを表示してコントロールに事前入力するボックス 変数はプレースホルダー テキストを格納しません。 プレースホルダー テキストは、エージェントに指示を与える一時的なテキストでユーザー入力により自動的に置き換えられます。 例:

フィールドに変数の値を事前入力することができます。 これを行うには、コンポーネント プロパティの [変数] リストで変数を選択します。 その値は実行時にユーザーに自動的に表示されます。 変数値はユーザーが入力するテキストで自動的に更新されます。ただし、検証処理の対象となります。
-
ユーザー入力を検証するには、 一般 グループ。 次にをクリックします 検証 リスト。

-
選ぶ 選択する または カスタム 検証方法を選択します。
-
を選択します。 選択する 事前設定の検証パターンを選択できます。 検証の事前設定:
電子メール 入力は電子メールアドレスの構文に準拠している必要があります。 アルファベット順 アルファベット入力のみを許可します(数字は不可) アルファベット順 - スペースあり アルファベット入力のみを許可し、単語間にはスペースを入れます。 例えば、「cool beans」は受け入れられますが、「cool_beans」は受け入れられません。 アルファベット - アンダースコア付き アルファベット入力のみ(数字なし)、単語間のアンダースコアを要求します。 例えば、「cool beans」は受け入れられますが、「cool_beans」は受け入れられません。 英数字 テキスト入力には文字と数字の両方を含める必要があります。 英数字 - スペースあり テキスト入力には、スペースで区切られた単語と文字と数字の両方を含める必要があります。 英数字 - アンダースコア付き テキスト入力には、文字と数字の両方を含み、単語はアンダースコアで区切ります。 -
カスタム:パッケージ化されたバリデーションでは不十分な場合は、正規表現を使ってテキスト入力を検証することができます。選択する カスタム から 検証 リスト。次に、テキスト ボックスに正規表現を入力します。正規表現は本トピックの範囲を超えています。例えば、ユーザーにテキスト入力内に「dog」というフレーズを入力させたいとします。タイピング
dogカスタム検証プロパティでは、dog、sundog、hotdog、my good dog Penny、または大文字と小文字を区別する文字列を含むその他の文字の組み合わせを受け入れるが、DOG Doggie などは受け入れない単純な正規表現が設定されます。もう一つの例は
^[a-z]+$小文字のアルファベット文字のみを受け入れるようにします。ヒント: インターネットで正規表現に関する多数の学習リソースを利用することができます。 例は http ://www.regular-expressions.info/ そして https ://en.wikipedia.org/ ?title=Regular_expression。フォーカスがテキストボックスを離れると、テキスト入力コンポーネントの値は、選択された入力規則に準拠していることを確認するために検証されます。 ユーザーによる入力が検証に合格しない場合は、入力した内容に検証の問題があることが示されます。 エディターのプレビュー モ=ドでカスタムおよび事前パッケージの検証をテストすることができます。

-
-
ユーザーがコンポーネントに値を入力する必要がある場合は、Requires Value スイッチを Yes に設定します。 デフォルトでは、この設定はNoであり、ユーザー入力は任意であることを意味する。
- ユーザーがコンポーネントに値をタイプする必要がある場合は、[値を要求する] スイッチを [True] に設定します。 デフォルトでは、この設定はFalseであり、ユーザー入力が任意であることを意味します。
-
アクションを設定するには、[詳細プロパティ グループ]、[アクションを変更] の下にある [アクションが選択されていません] をクリックします。
-
アクションを選択するには、リスト内の行をクリックしてください。 以前定義したアクションを割り当てることも、新規アクションを作成することもできます。
-
[アクションを選択] リストを閉じます。
必要に応じて、このコンポーネントの他のプロパティを設定します。 例えば、余白設定を使って、このコンポーネントの周りのスペースを調整することができます。
一般
値は、選択した変数にコンポーネントをバインドします。 例えば、テキスト入力コンポーネントを変数にバインドすると、入力ボックスには常にその変数の値が表示され、指定したプレースホルダー テキストは無視されます。 変数はユーザーが入力したテキストで自動的に更新されます。ただし、検証処理の対象となります。
その他のコントロール、ラジオボタンなど、選択した値テキスト設定で値を使用します。 {"error" :{"code" :400000,"message" :"One of the request inputs is not valid."}} これにより、各ラジオ ボタンは同じ変数に別の値を割り当てることができます。
カレンダコントロールが変数にバインドされている場合、その値はコントロールによって選択された日付に設定されます。 変数は視覚コントロールの値をプリセットしたり、コントロールにより設定できるため、バインドは頻繁に使用される強力な方法です。
変数を選択し、テキストを入力して、位置を選択してラベルを構成します。
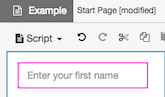
プレースホルダテキストはユーザーにヒントを表示します。

テキスト入力の場合、ユーザーが入力を入力するまでプレースホルダーテキストが表示されます。 ユーザーが入力ボックスの内容を消去すると、プレースホルダーのテキストが再表示されます。

ドロップダウンの場合、プレースホルダテキストはユーザーに選択を促します。
![]()
ユーザーがアイテムを選択した後にプレースホルダーが置き換えられます。
![]()
検証は、エージェントが適切にフォーマットされたテキストを入力していることを確認します。 フォーカスが テキスト入力 Genesys Cloudはテキスト値をテストして、選択した検証ルールに適合していることを確認します。 テキストが検証に合格しなかった場合、テキストの検証の問題を示すために、罫線が赤に変わります。
検証方法を選択するには、ドロップリストを使用します。

-
選択する- プリセット検証パターンを選択できます。
Eメール 入力は電子メールアドレスの構文に準拠している必要があります。 アルファベット順 英字のみ入力可能(数字なし) アルファベット -スペース付き アルファベット入力のみを許可し、単語間にはスペースを入れます。 例えば、「cool beans」は受け入れられますが、「cool_beans」は受け入れられません。 アルファベット - アンダースコア付き アルファベット入力のみ(数字なし)、単語間のアンダースコアを要求します。 例えば、「cool_beans」は受け入れられますが、「cool beans」は受け入れられません。 英数字 テキスト入力には文字と数字の両方を含める必要があります。 英数字 - スペース付き テキスト入力には、スペースで区切られた単語と文字と数字の両方を含める必要があります。 英数字 - 下線付き テキスト入力には、文字と数字の両方を含み、単語はアンダースコアで区切ります。 -
カスタム- 文字列変数を選択できます。 例えば、文字列変数を regex にしてその変数を複数ページで使用し、検証を一定に保つことができます。 カスタム検証方法の詳細については、テキスト入力スクリプトコンポーネント を参照してください。
ユーザーが値を入力または選択する必要があるかどうかを決定します。 デフォルトはFalseで、これはユーザーとの対話が任意であることを意味します。
ユーザインタフェースは、ユーザ入力がオプションであるかどうかを視覚的に示します。
オプションの入力は、コンポーネントの下のラベルで示されます。

テキスト入力 ボックスはデフォルトで単一行をサポートします。 MultilineがNo(デフォルト)に設定されていると、テキスト入力はテキストを折り返したり縦にサイズ変更したりしません。
![]()
[複数行]が[いいえ]に設定されている場合は、このアイコンをクリックして以前に入力したテキストを消去できます。
![]()
MultilineをYesに設定した場合、テキスト入力は複数行のテキストを受け入れます。

パスワード
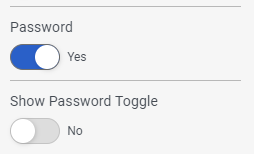
入力コンポーネントにパスワードを設定するには、「Password」をYes に設定します。 パスワードのテキストは非表示です。 パスワードの初期設定は、No です。

パスワードの表示 トグル
パスワードを表示するトグルを表示するには、「Show Password Toggle」をYes に設定します。 Show Password Toggleのデフォルト設定は、No です。

レイアウト
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
| 設定 | 説明 |
|---|---|
 |
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 |
|
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。 2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。 たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。 |
|
| 固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 |
サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
| 設定 | 説明 |
|---|---|
| 自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 | |
| 固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 | |
|
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。 2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。 たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。 |
親コンテナを基準にして、コンポーネントを左、右、または中央に揃えます。
Auto Sizing。これを修正するには、親コンテナの高さをStretchまたは固定の高さにPixels。| 設定 | 例 |
|---|---|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
余白は、境界線の周囲の上下左右の間隔を設定します。

-
必要に応じて一度にすべてのマージン値を更新するには、を押します。 すべて設定 プロパティパネルの[余白]ボタンをクリックします。

-
余白の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して、余白を増減します。 もし すべて設定 を選択した場合、変更はすべての余白に適用されます。

コンポーネントは新しいマージン設定を使用してすぐに再配置されます。
ブール型 (True または False) 変数または式の値に基づいてコンポーネントの可視性を設定します。
変数に基づいて Visible プロパティを設定するには:
- クリックレイアウトプロパティ グループ。
- 「表示」の下でクリック変数を選択。
- 変数を選択するか、オプションで新しいYes / No変数を作成してから、その新しい変数を 見える 財産。
- 実行時には、変数の値がTrueのときにコンポーネントが表示されます。 逆に、変数の値が 偽。
式に基づいて Visible プロパティを設定するには:
- クリックレイアウトプロパティ グループ。
- 「表示」の下で、真偽表現。
- [変数の挿入] ボックスに式を入力します。
実行時に、式が True の場合にコンポーネントが表示されます。式が間違い。
外観
以下を選択してラベル スタイルを構成します。
- フォント
- スタイル
- サイズ
- 正当化
詳細
値は、選択した変数にコンポーネントをバインドします。 例えば、テキスト入力コンポーネントを変数にバインドすると、入力ボックスには常にその変数の値が表示され、指定したプレースホルダー テキストは無視されます。 変数はユーザーが入力したテキストで自動的に更新されます。ただし、検証処理の対象となります。
その他のコントロール、ラジオボタンなど、選択した値テキスト設定で値を使用します。 {"error" :{"code" :400000,"message" :"One of the request inputs is not valid."}} これにより、各ラジオ ボタンは同じ変数に別の値を割り当てることができます。
カレンダコントロールが変数にバインドされている場合、その値はコントロールによって選択された日付に設定されます。 変数は視覚コントロールの値をプリセットしたり、コントロールにより設定できるため、バインドは頻繁に使用される強力な方法です。
プレースホルダテキストはユーザーにヒントを表示します。

テキスト入力の場合、ユーザーが入力を入力するまでプレースホルダーテキストが表示されます。 ユーザーが入力ボックスの内容を消去すると、プレースホルダーのテキストが再表示されます。

ドロップダウンの場合、プレースホルダテキストはユーザーに選択を促します。
![]()
ユーザーがアイテムを選択した後にプレースホルダーが置き換えられます。
![]()
すべてのコンポーネントはデフォルトで有効になっています。 無効にしたプロパティは、True/False 変数をコンポーネントにバインドし、変数の実行時の値に基づいて無効または有効にします。
-
-
True/False 変数を作成するには、[ 変数 ] タブ。
-
Add をクリックして、変数を追加します。

-
選択 True/False データ型として。

-
名前 ボックスに、説明的な名前を入力します。

-
既定値を設定する True または False.
-
この変数がTrueの場合、そのコンポーネントは無効となる。
-
この変数が False の場合、そのコンポーネントは有効である。
-
- 変数を保存するには、Apply をクリックします。
-
無効にしたプロパティに変数を割り当てます。 以下に 無効クリック 変数の選択.

-
True/False 変数を選択します。

-
検証は、エージェントが適切にフォーマットされたテキストを入力していることを確認します。 フォーカスが テキスト入力 Genesys Cloudはテキスト値をテストして、選択した検証ルールに適合していることを確認します。 テキストが検証に合格しなかった場合、テキストの検証の問題を示すために、罫線が赤に変わります。
検証方法を選択するには、ドロップリストを使用します。

-
選択する- プリセット検証パターンを選択できます。
Eメール 入力は電子メールアドレスの構文に準拠している必要があります。 アルファベット順 英字のみ入力可能(数字なし) アルファベット -スペース付き アルファベット入力のみを許可し、単語間にはスペースを入れます。 例えば、「cool beans」は受け入れられますが、「cool_beans」は受け入れられません。 アルファベット - アンダースコア付き アルファベット入力のみ(数字なし)、単語間のアンダースコアを要求します。 例えば、「cool_beans」は受け入れられますが、「cool beans」は受け入れられません。 英数字 テキスト入力には文字と数字の両方を含める必要があります。 英数字 - スペース付き テキスト入力には、スペースで区切られた単語と文字と数字の両方を含める必要があります。 英数字 - 下線付き テキスト入力には、文字と数字の両方を含み、単語はアンダースコアで区切ります。 -
カスタム- 文字列変数を選択できます。 例えば、文字列変数を regex にしてその変数を複数ページで使用し、検証を一定に保つことができます。 カスタム検証方法の詳細については、テキスト入力スクリプトコンポーネント を参照してください。
ユーザーが値を入力または選択する必要があるかどうかを決定します。 デフォルトはFalseで、これはユーザーとの対話が任意であることを意味します。
ユーザインタフェースは、ユーザ入力がオプションであるかどうかを視覚的に示します。
オプションの入力は、コンポーネントの下のラベルで示されます。

の 変更アクション このコンポーネントの状態または値が変更されたときに実行されるアクションを設定することができます。
Scripterアクション、Outboundアクション、またはカスタムアクションを選択できます。 アウトバウンド アクションは、アウトバウンド プロパティが有効になっていない限り、利用できません。
テキスト入力 ボックスはデフォルトで単一行をサポートします。 MultilineがNo(デフォルト)に設定されていると、テキスト入力はテキストを折り返したり縦にサイズ変更したりしません。
![]()
[複数行]が[いいえ]に設定されている場合は、このアイコンをクリックして以前に入力したテキストを消去できます。
![]()
MultilineをYesに設定した場合、テキスト入力は複数行のテキストを受け入れます。

パスワード
入力コンポーネントにパスワードを設定するには、「Password」をYes に設定します。 パスワードのテキストは非表示です。 パスワードの初期設定は、No です。

パスワードの表示 トグル
パスワードを表示するトグルを表示するには、「Show Password Toggle」をYes に設定します。 Show Password Toggleのデフォルト設定は、No です。