垂直スタックコンテナスクリプトコンポーネント
垂直スタックは、子コンポーネントを垂直に配置する親コンテナです。 コンポーネントを水平に配置するには、水平スタックコンテナを使用してください。
メモ: 各スクリプト ページには、そのページに追加されるすべてを格納するデフォルトのバーティカル スタック コンテナーがあります。 この根本のコンポーネントを削除することはできませんが、そのプロパティを変更したり、それにコンポーネントを追加することはできます。
-
デフォルトのコンテナはVertical Stackコンテナなので、追加のコンテナを追加する必要はありません。 追加するには、 垂直スタックコンテナ コンポーネントツールバーのアイコン。

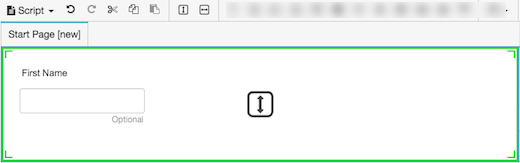
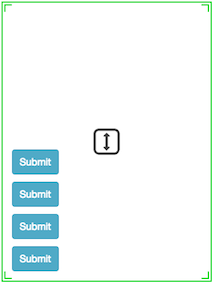
縦型スタックコンテナを選択すると、スクリプトエディタに下向きの方向インジケータが表示されます。 矢印は、コントロールに追加された新しいコンポーネントが互いにどのように整列するかを示します。
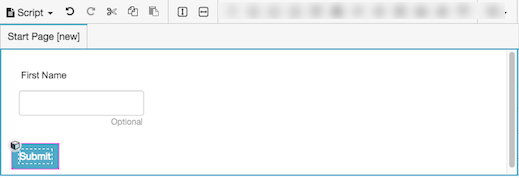
垂直スタックの場合、スクリプトエディタは新しいコンポーネントを前のコンポーネントの下に配置します。 テキストコンポーネントに続けて入力を追加すると、エディタはコントロールを垂直方向に積み重ねます。

-
ツールバーを使用して別のコンポーネントを追加すると、コンテナはそれを現在選択されている項目の下に配置します。

-
必要に応じてこのコンポーネントのプロパティを設定します。
一般
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。

固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 
固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。
パディングは、内側の境界とコンテンツの間のスペースを定義します。 「余白」は罫線の外側の空間を設定し、「スペース」は罫線の内側に空間を追加します。

-
すべてのパディング値を一度に更新するには、を押します。 すべて設定 プロパティパネルの「パディング」ボタンをクリックします。

-
境界線項目の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して境界線の幅を増減します。 [すべて設定] が選択されていると、変更はすべての値に適用されます。

コンポーネントは新しいパディング設定を使用してすぐに再配置されます。
背景色を次のいずれかに設定します。

-
既定: 既定の色を割り当てます。
-
色: 一般的な色のパレットから選択するか、RGB 値を入力するか、またはカラーピッカーを新しいスペクトラム位置に移動することによって、独自のカラーを選択することができます。 テキストと背景の色の設定は、外観パネル。 このプロパティ パネルは、カラー機能を持つコンポーネントでのみ使用できます。
クリック 選択 現在の選択を割り当てます。
-
変数: 文字列変数に格納されている色を割り当てます。 例えば、濃青色を割り当てるには、以下の手順を実行します。
-
クリックし、 変数 ] タブ。
-
クリック + 変数を追加します。

-
選択 文字列 新しい変数が格納する値の型として。
-
名前ボックスにわかりやすい名前を入力します。
-
設定 デフォルトの開拓E 0000FF または #0000FF するには-ダークブルーの16進数コードです。

- 適用するをクリックします。
-
このカラープロパティに変数を割り当てます。

-
スクリプトページの背景色を変更するには
ページ全体の背景色を設定するには、ルートの垂直コンテナに背景色を割り当てます。
-
ブレッドクラムバーで、ルートコンテナーアイコンをクリックします。

-
下 共通 または 外観、別の背景色を割り当てます。

別のコンテナに異なる背景色を割り当てることで、興味深い効果を作成できます。

境界は、パディングとマージンの間のスペースを定義します。 「余白」は罫線の外側の空間を設定し、「スペース」は罫線とコンポーネントの間に空間を追加します。

-
必要に応じて一度にすべての境界線の値を更新するには、プロパティパネルで[境界線のすべて設定]ボタンを押します。

-
境界線項目の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して境界線の幅を増減します。 [すべて設定] が選択されていると、変更はスペースのすべての値に適用されます。

コンポーネントは新しい境界線設定を使用してすぐに再配置されます。
レイアウト
サイズ調整に影響する重み付けを使用して、幅を固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 例えば、ラベルの幅はテキストの量に応じて拡大することができます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。

固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 サイズ調整に影響する重み付けを使用して、高さを固定サイズに設定し、コンテンツを表示するために必要に応じて拡大したり、他のコンポーネントに比べてできるだけ多くのスペースを消費したりします。
設定 説明 
自動サイズ設定は、コンポーネントをその内容に従って縮小または拡大するように設定します。 
固定サイズをピクセル単位で設定します。 ボックスに整数を入力するか、上向き矢印か下向き矢印を使ってサイズを増加または減少します。 コンポーネントにフォーカスがあると、これらの矢印が表示されます。 
ストレッチでは、サイズ調整に影響を与えるために重み付けを使用して、コンポーネントが他のコンポーネントに比べてできるだけ多くのスペースを消費することができます。
2つのコンポーネントが両方とも伸縮するように設定されている場合、デフォルトで残りのスペースの50%が割り当てられます。 この比率は、重量値を変更することによって調整できます。
たとえば、1つのコンポーネントを200の重みに設定し、もう1つのコンポーネントを100の重みに設定すると、最初のコンポーネントは残りのスペースの3分の2を占め、もう1つは3分の1しかかかりません。 最初のコンポーネントは、その重量が2番目のコンポーネントの重量の2倍であるため、他のコンポーネントのサイズの2倍になります。
親コンテナを基準にして、コンポーネントを左、右、または中央に揃えます。
ヒント:親コンテナの高さ設定がAuto Sizing。これを修正するには、親コンテナの高さをStretchまたは固定の高さにPixels。設定 例 











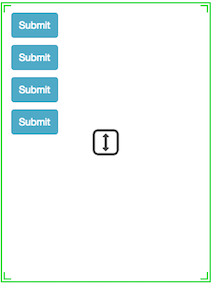
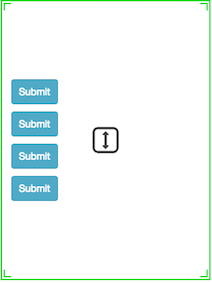
子の配置は、コンテナに追加のスペースがある場合に、コンテナの内容をどのように配置するかを決定します。
コンテナの幅と高さが自動サイズ設定の場合、この設定は無効になります。 自動サイズ変更は、コンテナーに含まれる要素のサイズにあわせて拡大するようコンテナーに指示します。 この場合余分な空間は生じないため、子の配置プロパティには意味がなく、無効になります。 子の配置を有効にするには、コンテナーの幅をピクセルで設定するか、ストレッチに設定します。
コンテナに追加のスペースがある場合は、次のいずれかを選択してスペースの配分方法に影響を与えます。
-
開始- コンテンツはコンテナの先頭に配布されます。

-
センター- コンテンツはコンテナの中央に配布されます。

-
終わり- コンテンツはコンテナの最後に配布されます。

余白は、境界線の周囲の上下左右の間隔を設定します。

-
必要に応じて一度にすべてのマージン値を更新するには、を押します。 すべて設定 プロパティパネルの[余白]ボタンをクリックします。

-
余白の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して、余白を増減します。 もし すべて設定 を選択した場合、変更はすべての余白に適用されます。

コンポーネントは新しいマージン設定を使用してすぐに再配置されます。
ブール型 (True または False) 変数または式の値に基づいてコンポーネントの可視性を設定します。
変数に基づいて Visible プロパティを設定するには:
- クリックレイアウトプロパティ グループ。
- 「表示」の下でクリック変数を選択。
- 変数を選択するか、オプションで新しいYes / No変数を作成してから、その新しい変数を 見える 財産。
- 実行時には、変数の値がTrueのときにコンポーネントが表示されます。 逆に、変数の値が 偽。
式に基づいて Visible プロパティを設定するには:
- クリックレイアウトプロパティ グループ。
- 「表示」の下で、真偽表現。
- [変数の挿入] ボックスに式を入力します。
実行時に、式が True の場合にコンポーネントが表示されます。式が間違い。
パディングは、内側の境界とコンテンツの間のスペースを定義します。 「余白」は罫線の外側の空間を設定し、「スペース」は罫線の内側に空間を追加します。

-
すべてのパディング値を一度に更新するには、を押します。 すべて設定 プロパティパネルの「パディング」ボタンをクリックします。

-
境界線項目の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して境界線の幅を増減します。 [すべて設定] が選択されていると、変更はすべての値に適用されます。

コンポーネントは新しいパディング設定を使用してすぐに再配置されます。
表示
背景色を次のいずれかに設定します。

-
既定: 既定の色を割り当てます。
-
色: 一般的な色のパレットから選択するか、RGB 値を入力するか、またはカラーピッカーを新しいスペクトラム位置に移動することによって、独自のカラーを選択することができます。 テキストと背景の色の設定は、外観パネル。 このプロパティ パネルは、カラー機能を持つコンポーネントでのみ使用できます。
クリック 選択 現在の選択を割り当てます。
-
変数: 文字列変数に格納されている色を割り当てます。 例えば、濃青色を割り当てるには、以下の手順を実行します。
-
クリックし、 変数 ] タブ。
-
クリック + 変数を追加します。

-
選択 文字列 新しい変数が格納する値の型として。
-
名前ボックスにわかりやすい名前を入力します。
-
設定 デフォルトの開拓E 0000FF または #0000FF するには-ダークブルーの16進数コードです。

- 適用するをクリックします。
-
このカラープロパティに変数を割り当てます。

-
スクリプトページの背景色を変更するには
ページ全体の背景色を設定するには、ルートの垂直コンテナに背景色を割り当てます。
-
ブレッドクラムバーで、ルートコンテナーアイコンをクリックします。

-
下 共通 または 外観、別の背景色を割り当てます。

別のコンテナに異なる背景色を割り当てることで、興味深い効果を作成できます。

境界は、パディングとマージンの間のスペースを定義します。 「余白」は罫線の外側の空間を設定し、「スペース」は罫線とコンポーネントの間に空間を追加します。

-
必要に応じて一度にすべての境界線の値を更新するには、プロパティパネルで[境界線のすべて設定]ボタンを押します。

-
境界線項目の値フィールドをクリックします。 そのフィールドにスピン コントロールが表示されます。
-
スピンコントロールを使用して境界線の幅を増減します。 [すべて設定] が選択されていると、変更はスペースのすべての値に適用されます。

コンポーネントは新しい境界線設定を使用してすぐに再配置されます。
-

